7 Powerful Reasons Why Breadcrumbs Can Instantly Boost User Experience & SEO
In the vast and often chaotic world of websites, breadcrumbs are like digital fairy dust—quiet, humble, and transformative. They’re often overlooked, yet when they’re missing, we feel lost.
- 🍞 What Are Breadcrumbs?
- 🧭 Origin & History of Breadcrumbs
- 🧠 Interesting Facts About Breadcrumbs
- 📅 Timeline at a Glance
- 💬 Frequently Asked Questions (FAQs)
- Q1. Are breadcrumbs good for SEO?
- Q2. Should I use breadcrumbs on every page?
- Q3. How do breadcrumbs impact user experience?
- Q4. Do breadcrumbs slow down websites?
- Q5. Can breadcrumbs be styled creatively?
- 🚀 7 Powerful Reasons Why Breadcrumbs Boost UX and SEO
- 1. 🧭 They Provide Instant Orientation
- 2. ⏱️ Reduce Bounce Rates
- 3. 🧠 Enhance Information Architecture
- 4. 🧲 Boost Google SEO and Click-Through Rate
- 5. 💡 Encourage Deeper Engagement
- 6. 🏗️ Improve Mobile UX
- 7. 🧩 Help with Accessibility
- 💝 Wishing for a World with Better Navigation
- 📌 Important Points to Remember
- 📣 Observance and Importance in Society
- 🏡 Daily Life Impacts
- 🧭 Conclusion: Breadcrumbs Are Digital Compass Points
- 🎁 Final Thought and Wish
Imagine being deep inside an e-commerce site, wondering:
“Where exactly am I? How do I get back?”
That’s where breadcrumbs shine — not just as a navigation aid, but as a symbol of clarity in the user journey.
This comprehensive guide unpacks the full story of breadcrumbs — their history, significance, technical facts, practical value, human behavior connection, and why they truly matter in daily digital life.
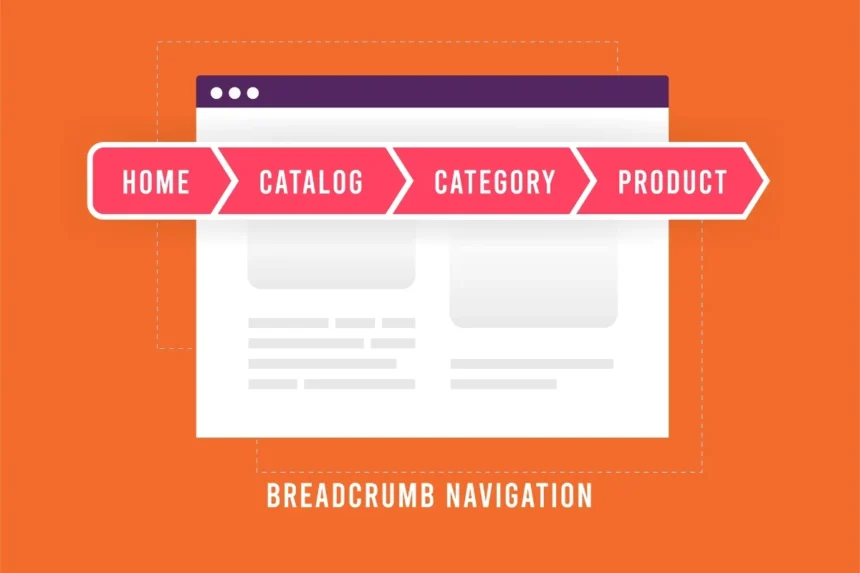
🍞 What Are Breadcrumbs?
In web design, breadcrumbs are a secondary navigation system that helps users understand their current location within a website’s hierarchy.
For example:
Home > Products > Electronics > Mobile Phones > Samsung
Each link is clickable, allowing users to navigate back to any prior category with ease.
🧭 Origin & History of Breadcrumbs
The term “breadcrumbs” comes from the fairy tale “Hansel and Gretel”, where the characters left a trail of crumbs to find their way home.
In the web world:
1995–2000: Breadcrumbs emerge in early complex directory-based websites
2006: Google starts identifying breadcrumbs as a best UX practice
2010: Breadcrumbs begin to be used in e-commerce and large-scale blogs
2018: Google officially shows breadcrumbs in search result snippets
2020–2024: Breadcrumbs become essential for SEO and Core Web Vitals
🧠 Interesting Facts About Breadcrumbs
Google loves breadcrumbs — They help bots crawl your site structure efficiently.
They reduce bounce rate by offering alternative paths back.
Breadcrumbs enhance page context, which aids users AND search engines.
Most breadcrumbs are placed below the header and above the main content.
They can be location-based, attribute-based, or path-based.
📅 Timeline at a Glance
| Year | Development |
|---|---|
| 1995 | First breadcrumb-like trails in intranet portals |
| 2006 | UX communities begin to standardize breadcrumb use |
| 2010 | E-commerce adopts breadcrumbs for product categories |
| 2018 | Google starts showing breadcrumb-rich snippets in SERPs |
| 2023 | Structured data for breadcrumbs becomes SEO-critical |
| 2025 | Breadcrumbs used in voice and AR navigation interfaces |
💬 Frequently Asked Questions (FAQs)
Q1. Are breadcrumbs good for SEO?
✅ Absolutely. Google uses them to understand page hierarchy and improve search result snippets.
Q2. Should I use breadcrumbs on every page?
Not necessarily. They’re best for multi-layered websites like e-commerce, blogs, or directories. Simple one-page websites don’t need them.
Q3. How do breadcrumbs impact user experience?
They:
Provide orientation
Reduce frustration
Offer quick backward navigation
Q4. Do breadcrumbs slow down websites?
Not if implemented properly. Use lightweight code or plugins and avoid overuse of JavaScript.
Q5. Can breadcrumbs be styled creatively?
Yes! Many designers use icons, arrows, or color cues to make them blend seamlessly with the UI.
🚀 7 Powerful Reasons Why Breadcrumbs Boost UX and SEO
1. 🧭 They Provide Instant Orientation
When users land deep inside your site (say from Google), breadcrumbs instantly tell them where they are. It removes confusion and builds trust.
2. ⏱️ Reduce Bounce Rates
A user lost is a user gone. Breadcrumbs offer escape routes to go back and explore more — reducing abandonment.
3. 🧠 Enhance Information Architecture
Breadcrumbs visually communicate hierarchy, helping users and bots alike understand how content is structured.
4. 🧲 Boost Google SEO and Click-Through Rate
Google displays breadcrumbs in search snippets. A clean breadcrumb trail:
Makes snippets look better
Improves CTR (click-through rate)
Reflects well-organized content
5. 💡 Encourage Deeper Engagement
Breadcrumbs act like mini-menus. A user checking a product can go back to the category and explore similar items.
6. 🏗️ Improve Mobile UX
On mobile, space is limited. Breadcrumbs offer compact navigation tools that don’t require bulky menus.
7. 🧩 Help with Accessibility
Screen readers and accessibility tools use breadcrumbs to narrate page context, making sites friendlier for differently-abled users.
💝 Wishing for a World with Better Navigation
Let’s take a moment to appreciate this subtle feature that makes digital life so much easier.
🌟 May every user always find their way.
🌟 May every site care enough to provide clarity.
🌟 May every click be meaningful.
📌 Important Points to Remember
Breadcrumbs are navigation aids based on site hierarchy.
They improve UX, SEO, engagement, and CTR.
Best used in multi-layered websites.
Easily implemented via plugins (for WordPress) or Schema.org markup.
📣 Observance and Importance in Society
In a digital-first era, navigation is a basic human right online.
🏥 In medical websites, breadcrumbs help patients explore services easily.
🛍️ On shopping platforms, they let users switch categories seamlessly.
📚 On educational portals, they empower students to track their learning path.
In short, breadcrumbs bring clarity in a cluttered world. They are the unseen helpers in our daily digital journeys.
🏡 Daily Life Impacts
Whether you’re:
Shopping for shoes
Reading blogs
Exploring tutorials
Breadcrumbs keep your mind calm and your mouse clicks purposeful.
They save time, reduce frustration, and enhance satisfaction — all without saying a word.
🧭 Conclusion: Breadcrumbs Are Digital Compass Points
In the ocean of online content, breadcrumbs are anchors of orientation.
They may seem small, but their impact on usability, SEO, satisfaction, and engagement is massive.
As designers and developers, it’s our duty to implement them wisely. As users, we benefit from their guidance every single day.
“Breadcrumbs don’t just tell us where we are — they show us where we’ve been, and help us choose where to go next.”
🎁 Final Thought and Wish
May your users never feel lost.
May your site always feel welcoming.
And may every breadcrumb be a step toward better experience.